Scenario: In this example, I demonstrate on how to create an iframe UI element.
Steps:
1. Create a webdynpro component ZD_WDA_IFRAME in SE80.


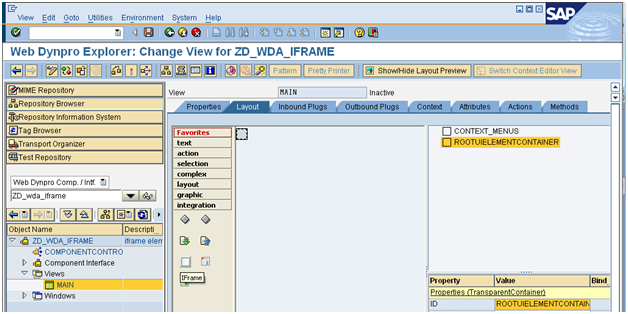
2. Go to layout tab of MAIN view and create an Iframe UI element under rootelementcontainer.
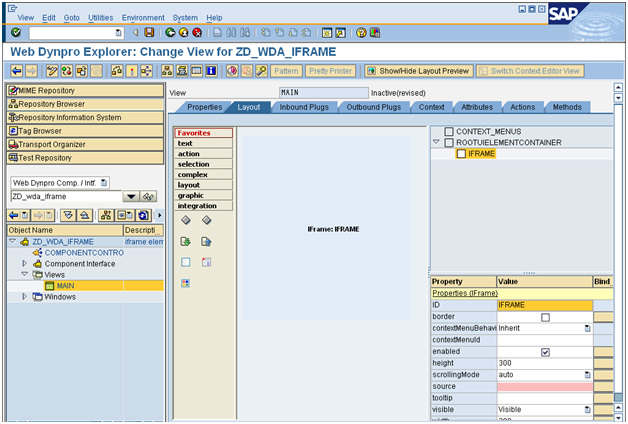
Drag and drop iframe UI element under rootelementcontainer


In source property of the iframe UI element the link to website can be given also the HTML files can be developed and can be uploaded to MIME and can be accessed it in iframe .Here I will explain how to access the website link.

3. Create an application for the webdynpro component

4. Execute the webdynpro application
Output:
The Google maps website is loaded into the iframe element.

